A single-page design is a website with all the content on one page. A multi-page design is a website where the content is divided into multiple pages. Designers must evaluate business goals, and user needs to determine which type of design will work better.
What is a Single-Page Website?
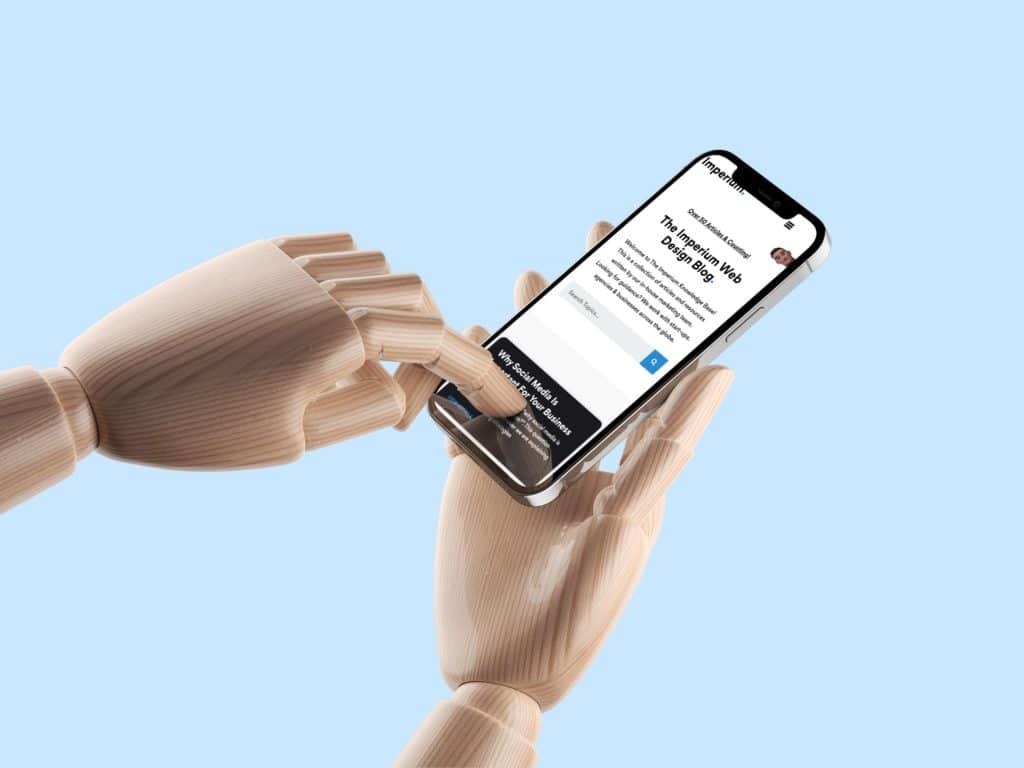
A one-page website is a website that has all of its content on a single page. This includes any forms that may be present on the website. If there are navigational links present, they will lead to different sections of the homepage rather than to new pages.
Where Is a Single-Page Site Best Used?
A single-page design is a great option for landing pages because it keeps users focused on the page and increases leads and sales. This type of design is also good for websites with limited content, such as portfolios, small businesses, single-product eCommerce sites, and brick-and-mortar businesses.
What are the Advantages of a Single-Page Website?
A single-page design means that all the content for the website is on one page. This benefits mobile users who might struggle to navigate a website with multiple pages. Single-page websites are often easier to design because designers don’t have to worry about the information architecture and other characteristics of multi-page sites.
Creating a website using only a single page can be simpler for engineers as they would not need to utilize front-end frameworks or other tools. With HTML, CSS, and Javascript alone, the size and performance of the website can be improved.
A single-page website is a great way to get users to take a specific action, such as contacting a business, signing up for a newsletter, or purchasing a product or service. The idea behind a single entry point is to have one main page that users can enter on a website. This allows designers to control the user experience and present a consistent narrative to visitors.
What is a Multi-Page Website?
Multi-page websites are beneficial because they allow businesses to keep their content organized and separated. This makes it easier for users to find what they are looking for and also makes it easier for businesses to target specific audiences with specific content. Multi-page websites also have the advantage of being more discoverable by search engines and social media.
Where Is a Multi-Page Site Best Used?
A multi-page layout is a type of website design where the site is divided into separate pages. This is opposed to a single-page layout, where all the content is on one page. Multi-page layouts are common for eCommerce stores, blogs, and news sites. They use different pages to separate categories and content, which makes it easier for users to find what they’re looking for.
What are the Advantages of a Multi-Page Website?
Multi-page websites benefit users by navigating to the content they value most. Multi-page websites also benefit designers because they can add new pages to scale the website.
Conclusion
There is no definitive answer when deciding between single-page and multi-page web design. The decision should be based on your website’s specific needs and goals. A single-page design may be sufficient if you need a simple website that just provides basic information. However, a multi-page design would be a better option if you need a more complex website with multiple sections and pages. Ultimately, the best way to decide is to experiment and see what works best for your particular website.
Imperium is a high-ticket web design agency in Toronto, Ontario, Canada. We work with clients across North America, focusing on web design services. Our young, award-winning team is passionate about being the best in the country for web design, logo design, SEO, and web accessibility. Are you looking for a website for your business? You’ve come to the right place. Get in touch with us now!